Setup SSL and HTTP2 Enabled Server
Published on 13/08/2017
2 min read
In category
Web Development
Create the server
The first step is to setup the server in Digitalocean.
Digitalocen is easy to setup, and the price is low ($5 per month for 512 MB Memory / 20 GB Disk / Ubuntu 16.04.2 VPS). It is good for some small personal website or self-study project.
The documentation and tutorial resources of Digitalocean is also very handy, you can easily find the answer you need in Google search.
Create your domain name
This step is optional. If you want to have your own domain name, you can create and host your domain name via the service provider. I am using OnlyDomains, the price are about the same with other service provider (about $10 per year).
Get the SSL certificate
The next step is to prepare the SSL certificate for your website.
One FREE and easy way is to setup the SSL Cert with Let's Encrypt in the Nginx server. The documentation of the Digitalocean above is very detailed, and easy to follow.
One thing to note that if you want to enable HTTP2 in your site, please make sure you have the openSSH 1.0.2 or later installed. Because the 1.0.2 or later version of openSSH support both ALPN and NPN, the previous version only support NPN. In May 2016, Google released Chrome build 51, eliminating support for SPDY and NPN in favor of HTTP/2 and ALPN. So we need ALPN in your Nginx server, to enable HTTP2 support in Chrome and other popular browser. More details you can refer to this post: Supporting HTTP/2 for Website Visitors.
| Operating System | OpenSSL Version | ALPN/NPN Support |
|---|---|---|
| CentOS/Oracle Linux/RHEL 6.5+, 7.0+ | 1.0.1e | NPN |
| Debian 7.0 | 1.0.1e | NPN |
| Debian 8.0 | 1.0.1k | NPN |
| Debian 9.0 | 1.1.0f | ALPN and NPN |
| Ubuntu 12.04 LTS | 1.0.1 | NPN |
| Ubuntu 14.04 LTS | 1.0.1f | NPN |
| Ubuntu 16.04 LTS | 1.0.2g | ALPN and NPN |
Redirect your domain to your server
The last thing is to update the A record of your DNS provider, to route the traffics to your newly setup server ip address.
You can verify the secure icon on the browser address bar.
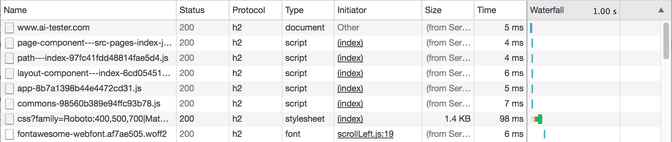
The h2 Protocal in the Network tab in Chrome browser dev console.